and how ‘bout us people ops’? D (gonna ping on Status, @Ned , but had an error on desktop when re-adding your account today so not 100% if it will work)
@akshifederici @Ben @kim @iurimatias @ShawnS @Hutch @anon16796968 @ceri
Creative Brief Template
Moving ahead I think to best keep things aligned and transparent. I would ask that each Stakeholder that is requesting Brand Design to help in creation with their identities to please use this Creative Brief Template and repost here when your ready. This gives us all an opportunity to see how each other want to be visually represented. From this documentation we can begin building.
You can also find @Ned and @Alex within the Slack Channel #Brand-Design if you have an specific questions or concerns.
There’s a lot to take in here, took a while to get here ![]()
I’m personally a fan of allowing for a framework that provides freedom and flexibility and obviously speaking from a community perspective allowing users to understand the brand and it’s movement but then also have the ability to creativity express what it means to them could be quite powerful.
I think there are immediate asks which need addressing (content and website) but I’d love for us to work towards a framework that allows for this flexibility, the challenge I see here is how do we ensure there is a consistent narrative that people associate Status with, knowing that this would be based on our principles.
With regards to the Creative Brief Template, I’m up for taking on the challenge with the advocacy program so I’ll submit something ASAP!
Heya Ned!
First version of the brief - let us know your thoughts?
Hi design team - i wanted to give you some candid feedback on the website refresh. Thank you for your efforts so far - I’ll try and make this as constructive as possible.
@kim submitted our brand design brief and based on the mockup that i’ve seen i feel that it is not in-line with what we wanted or were expecting. In fact, it feels like incremental change, and imo all of this effort for incremental change seems like a waist of resources. It’s tweaking an existing website which is already subpar.
Our vision for the incubator is simply to be the leading accelerator program in the blockchain space. We made huge strides in terms of the overall proposition and we have also amassed a strong team over the last couple of months. What’s missing however is a website that represents our vision and the quality of the program we have and want to continually improve on. I also think that in order to take the incubator to the next level we need to break away from the Status mold.
@Ned’s initial proposal was heading towards the right direction, and he is more qualified to provide specific feedback however a few obvious points on my end:
- It is not bold enough - the messaging gets lost in this format and feels very generic and flat.
- We don’t have visual aids i.e. pictures/videos. Imo https://terra0.org/ does a great job of incorporating visuals
- The double header drop downs are confusing and the design limitations forces all the copy on the main page so it becomes a copy overload which means we will lose people very quickly.
- There is nothing to lure you deeper in to explore. It is not interactive.
I’ll end with saying that we should aim to achieve excellence in everything that we do, whether it’s the program structure, our evaluation process or the website. I’d be more than happy to discuss further and i hope we can get to a point where we have the best possible website in this space.
Thank you for your clear, honest, professional opinion. I think that every status website deserves to be the leading in the space.
Are you saying by extension, Ben, that you feel that way about all of the status web presences for it’s ecosystem?
Hi Guys - so sorry to jump late into this.
Agree with everyone re. lots of great ideas and frameworks / longer term goals here. On those lines, specifically - @Ned, I agree with you that making design as decentralized as possible (the key phrase here as applied to all thoughts re. decentralization - in terms of operationally / tactically, being “as possible”) – should be a driving principle as it also really helps with scaling as it avoids centralized bottlenecks.
Studio, for this reason would love to be part of this experiment and pilot so please let me know how I can help.
With that in mind, I have 3 tactical thoughts / questions -
-
How do we tactically / practically go from the great conversation / thread above to outputs and deliverables for design like logos, landing pages, etc.? In other words, what does that process and what do those tools and what do those responsibilities by product look like?
-
In my mind one of the big problems to overcome that currently exists, is being able to thread together the various brands, identities across Status tightly enough (in terms of both branding, design, and marketing / messaging) that it is immediately apparent that this amazing product portfolio is all part of Status. While at the same time balancing that with individual products and teams having their own independent identity, tone, etc. So how do we create a house of brands?
-
In achieving decentralizing and joint ownership / direction; how do we balance that with really fully leveraging expertise in order to achieve high design standards? Specifically in response to @Ben’s comments here as an example, how do we ensure high standards of design with, presumably, heavy / heavier influence into design outputs from actual designers than non-designers? I ask this specifically because I have, at ConsenSys, seen a website refresh / redesign effort involve (and this is not an exaggeration) - 70 participants / decision makers - and not only did the outcome emerge as sub-par but was also expensive in terms of $$ budgets / time / resources, but also stretched the deliverable timeline out to at least 5X what it should have taken to accomplish. On the plus side, of course, no one could argue the process followed was NOT as decentralized as it could possibly have been

Hi @akshifederici The practical approach (imo) is the following steps:
-
to reach an agreement on our brand design mission together which should sync with our wider company mission.
-
Outline and document this brand design mission
-
Scope out how much ground the brand design system needs to cover (logos, web design, print, product, etc)
-
Start a multidisciplinary swarm (product / initiative stakeholders) that can speak for each area working together on developing the system (This is valuable so each representative can understand others)
-
If needed we can use the governance / voting tools we are building to inform a consensus.
@barry @Graeme
_
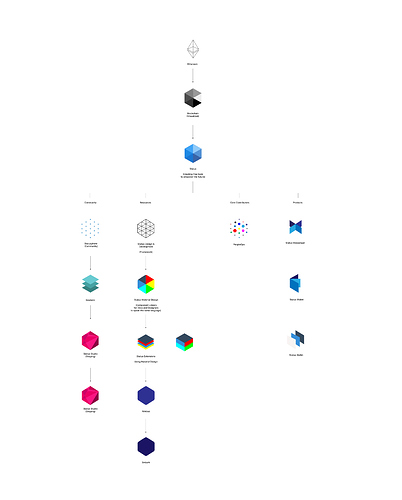
Here is a WIP of what a Brand System might look like across multiple offerings while still having certain
containment.
Hi Akshi,
Great questions. My thoughts on #2, about threading together a cohesive brand while empowering individual look/fee/messaging, is doable if Marketing works closely with Creative. In keeping with the creative evolution, marketing would like to become more open source and grassroots, so timing for this exploration is perfect.
We can convey an ecosystem with parts and pieces that function independently or interdependently (think Adobe cloud on steroids).
I think with some guardrails in place to maintain brand quality and consistency in creative and messaging we can achieve this and it will actually improve perception of our brand.
I think the process defined by @Ned above sounds great and will ensure all stakeholders have a voice in the work. I would love to join this multidisciplinary swarm.
Also think voting DApp would be great for this.
Great initiative and happy to see this move forward.
Hello Stakeholders
In regards to the future design system and your brands;
After DevCon we can regroup together formally and define a plan of actions, dates and a swarm. I am sure these discussions will surface in Prague.
I agree that this is a parallel track to the current needs or not to compromise the hard work the @andmironov @denis @maciej @hester @patrick @Euge and the whole design team have done to get us this far. So if I could give you all a ![]() in the Status app I would! Your a great team and I don’t want to take anything from you just help the best I can.
in the Status app I would! Your a great team and I don’t want to take anything from you just help the best I can.
We all agree that have the opportunity to start ‘test building’ what we believe is the future of a brand design system.
I will dedicate myself to this cause and hopefully working with a project manager, engineer and all or any of you (in whatever capacity you could allow time for). I will rely on your knowledge so we have equal voices from every aspect to build something we can agree is useful to each other and the community.
Apart from your own brands which we will build within this framework, Please also have a think about how we could maximise the scalability of this system we build for the community, the real value will be how many of us can use it.
_
@iurimatias How can UX, UI, Design help Embark? Design agnostic component library for DApp developers for maximum freedom?
@arnetheduck - What survives in design within a hostile environment? Battery consumption x RGB values? What would a Light Client design language look like?
@Ben kohola - We can test and work with this amazing network you have and get real time feedback and help on these ideas we develop
kim - We can revisit the BVA doc and have a clear mission and purpose after Devcon
@akshifederici - All these learnings through this process will help educate us on how to give a better education to others
ShawnS - The ability to make Status your Status? Customization? Narratives? Multiple Languages? Custom visual builds for different countries?
Stef and Ceri - When multiple POVs / Cultures are understood and expressed through a brand well its attracts more people towards our beliefs?
jonathan - If this goes right we have found a truth together that is worth talking to the world about and if it all goes wrong you can protect us by claiming this was all marketing’s idea. ![]()
_
Everyone is welcome that’s the only way to do this.
Otherwise we will find you when we need you.
I will list one more example which we had built at R/GA showing how a brand is the interface.
Hopefully then there is more clarity around this mysterious system I speak of. It’s a different vibe but a good example. Stay tuned.
YES YES YES. Can’t wait. Looking forward to leading innovation in the space on the brand side in addition to the tech side!
100%! Sounds good to me ![]()
Yes! also, would love to be part of any/all project groups or swarms on this. (but will be away in November and don’t want to delay anything)
Sounds great @Ned. Looking forward to it.