Full Tech Talk deck presented on Friday, Sept 21.
User Interface Design
User interface design (UI) or user interface engineering is the design of user interfaces for machines and software, such as computers, home appliances, mobile devices, and other electronic devices, with the focus on maximizing usability and the user experience. Source.
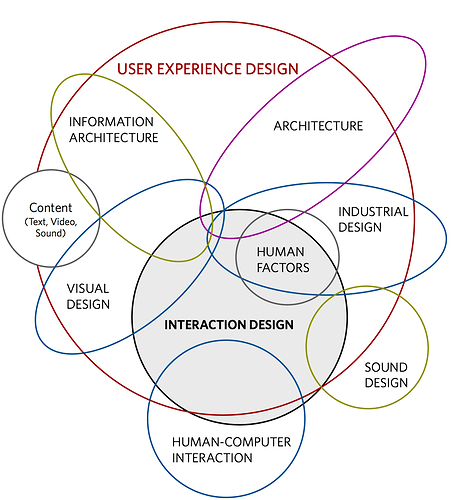
User Experience Design
User experience design (UX, UXD, UED or XD) is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction with the product. User experience design encompasses traditional human–computer interaction (HCI) design, and extends it by addressing all aspects of a product or service as perceived by users. Source.
WHERE WE ARE
Our current Core app design is appreciated by potential users for its clean and simple design, and looks and feels like conventional apps our mass audience is accustomed to. Unfortunately, we have repeatedly found structural usability issues that block essential use cases and increase vulnerability to impersonation and phishing risks. Specifically:
-
People need guidance to add a new contact
-
People have difficulties understanding who others in chats are, what their connection status is and how they are displayed to others.
-
People often times confuse Status verification, authentication mechanisms such as password, seedphrase, phishing guard.
-
People often times confuse their anonymous and ‘known’ identity as well as identity attributes such as wallet address and contact code.
WHERE WE WANT TO BE
-
Retain what works.
-
Design that offers sufficient feed forward and carefully crafted information layers that communicates key concepts of the core app and their implications.
-
Design that offers an integrated flow of functionalities that allows for easy navigation as well as multitasking between these.
HOW WE’LL GET THERE
We propose a multidisciplinary, design-driven project with 5 work packages. Think of them as mini-swarms if helpful:
WP1. Identity structure & definitions
WP2. IA & Content strategy
WP3. Home screen and navigation
WP4. Start new chat / Invite friends flow
WP5. Formative testing & validation
The design effort will work with a limited, ‘worst case’ scope in mind; meaning that 2 key user profiles with an interest in privacy centric, decentralized apps, and limited to no experience with blockchain applications and cryptocurrency.
Those profiles are (WIP):
- Non-tech audience UK
- Status community based in Iran
WP 1: IDENTITY STRUCTURE
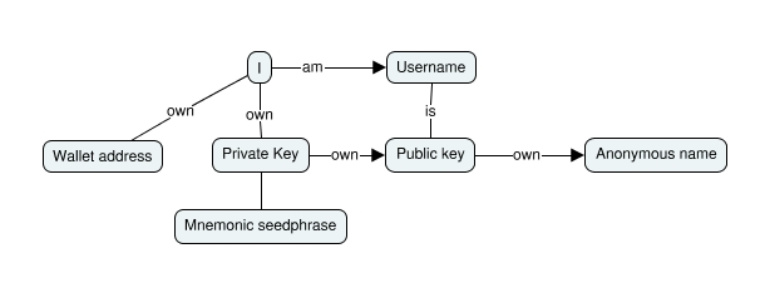
Define identity constructs, attributes and how they relate to each other. This work serves as foundation for work package 4. Rationale is that we can only explain Web3 and Status identities to others, through a GUI, if we develop a language (ontology) to describe and understand it ourselves. We will create a concept map of identity components and relationships. Then classify core identity constructs and attributes (e.g. I am, I have).
OUTCOMES
- A unified language specification doc and model of what a key, whisperID, username, anonymous name, etc. are and how they relate to one another. E.g. Object diagram, Composite structure diagram, OWL specification.
Example identity structure:
WP 2: INFORMATION ARCHITECTURE & CONTENT STRATEGY
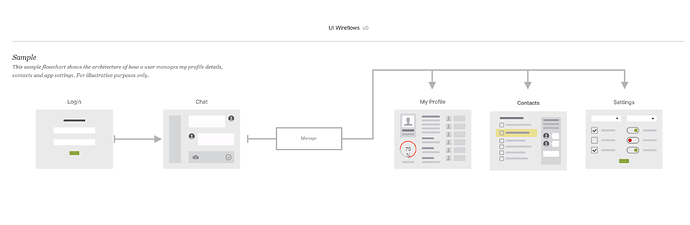
Define layers of information and where and how in the user journey these need to be served to create optimal understanding of Status key concepts. As well as creating an IA map of the app’s components and relation to each other. This work serves as foundation for work packages 3 and 4. These maps will be couched in user journeys which demonstrate component consistency at key steps or user decision points. We also aim to incorporate WIP content style guide with component and concept naming best practices.
OUTCOMES
- Consensus on IA map of the future state of the app
- V1 content style guide rooted in a clear understanding of our own identity structures from WP1 along with consistent naming conventions
Example IA map:
WP 3: HOMESCREEN & NAVIGATION
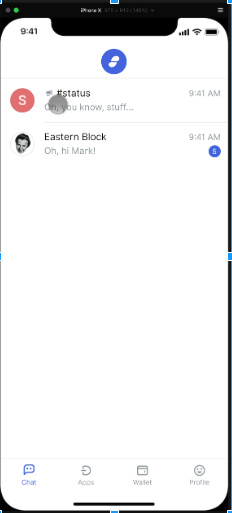
Design multiple home screen and app navigation concepts to illustrate multiple paths users can take to complete tasks or journeys based on outcomes from WP 1 & 2. Create multiple prototypes with limited scope to show different app navigation patterns - e.g. bottom vs. top navigation, side panels, FABs. Document rationale including pro / cons for different approaches. Quickly user test (guerilla testing, heuristic evals) for consistent feedback and iteration.
OUTCOMES
- Consensus and specification on new app navigation and home/landing screen for new and returning users
Example navigation designs with home nav bar (credit: @maciej)
WP 4: START NEW CHAT/INVITE FRIENDS FLOW
Design a flow and several entry points to start a chat with (new) users of the app. Example use cases will include:
- Start new chat with someone you know either in-person/remote
- Start a new chat with someone you’ve just met in-person/remote
- Start a new chat from Public channel
- Invite, and start new chat, with multiple people you know
OUTCOMES
- Diagram design for each use case. Wireframe design for each use case. Design specification for invite friends flow.
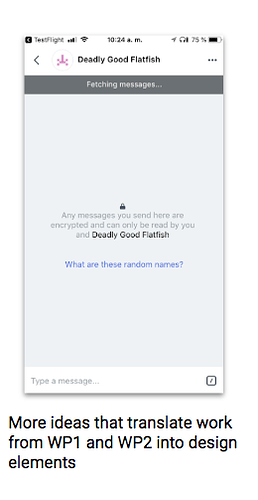
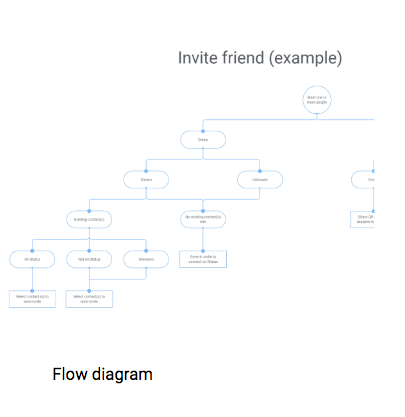
Example invite friend flow diagram, wireframes, designs:


WP 5: FORMATIVE TESTING AND VALIDATION
In a nutshell, the outcomes of work packages 1-4 will be continuously tested with users through various methods. We will pick appropriate methods depending on the progression of outcomes from WP 1-4
Examples for validating identity structure definition and IA deliverables could include card sorts and tree tests along with informal (or scaled) user testing for quick feedback and consensus.
OUTCOMES
- Evidence based decision making on unified language, IA and app navigation patterns
Many thanks for reading this far and, as always, any comments, questions or expressed interest in any one of these efforts is welcome! WP1 and WP2 are already underway this week (as of Sept 25) and we look forward to some solid progress.