The Design team had a meetup in Istanbul following the Status offsite.
-
Team: @Simon, @andmironov, @maciej , @hester (plus much appreciated walk-in from @nabil)
-
Dates: Sept 19-20, 2019
Here’s an overview of the topics discussed and outcomes.
Agenda
Day 1
-
11:00 - 11:10 Set agenda
-
11:10 - 12:00 Retrospective (Q2 + Q3)
-
12:00 - 13:00 Futurespective (beyond next year)
-
13:00 - 14:30 Lunch
-
14:30 - 15:30 Project updates (demo, summary discussion)
-
15:30 - 16:30 Review Wrike + define other projects
-
Influencing roadmap / Getting buying (Andrei)
-
Teller blog post (Simon)
Day 2
- Sightseeing, hangout, connect
Retrospective
A reflection on the last 5-6 months, ca. since april, using a sailboat metaphor.
What makes us happy
Maciej
- @yalu’s contributions (valued bounty contributor)
- V1 focus
- Simon’s work on Teller
- W.B.N. (Window based navigation project)
- Core UI team’s perseverance
- (recent weeks) More balanced distribution of weight for shared design tasks
Simon
- Status Design results
- Status values
- Hester, Maciej, Andrei (support and design feedback)
- Embark team
Andrei
- Onboarding
- Wallet + Keycard
Hester
- Support for design from @naghdy
- Resilience of (design) team
- Collaboration on design topics/content
- Face-to-face time
- Andrei, Maciej, Simon (being back, responsiveness and support, proactivity)
What holds us back
- MultiAccount (complexity, unanticipated impact)
- Organizational changes (2x)
- Unbalanced distribution of weight for shared design tasks
- Lack of UI engineer(s)
- Unclear vision
- Lack of data
- Lack of priority chat
- Missing Slack/rich communication (2x)
- Repeating of discussions
- Switching between details and bigger picture
- Backtracking of decisions
- Tunnelvision (Topics dominating conversations, losing perspective)
- Lack of clear decisions
What drives us forward
For all of us it was easier to name things that make the work rewarding or slightly easier. The space and way of working is challenging all together. “Like walking against the wind” (? Description by Maciej)
- Collaboration with PM’s @rachel and @guylouis
- Keeping distance/picking battles
- Support from others
- Challenges are rewarding (2x)
- Feedback
- Coordination by Hester and @rachel
- Planning
- Good work/results
Futurespective
We had a free format discussion around what design at Status should look like beyond next year. This led to 1) a stakeholder map, 2) a discussion on communication flows and cross project requirements, and 3) a discussion about to what extent and how we can bring a design way of working in line with our principles.
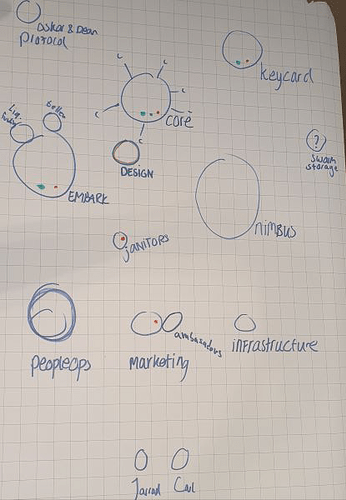
Stakeholder map
Size of the circles indicates relative size of swarms. Green dots are Maciej (Core), Andrei (Keycard/Payment network) and Simon (Teller/Embark). Red dot is Hester.
The rough map shows where we lack presence and miss a communication flow specific to design; To understand upcoming changes and design requirements.
Outcomes:
- Maciej to initiate talks with Rachel and Nimbus team. Recommendation from Dustin to talk to Zachary or Jacek on impact as a result of the different development phases. Specifically Iuri (Nimbus) about web3 impact. (E.g. what shard a DApp is on)
- Maciej to initiate talks with Rachel and Protocol team.
- Simon to initiate talks with Hester and Iuri (Embark) about other DApp projects (e.g. decentralized Reddit)
- Hester to monitor SWARM or other storage solution development
Communication throughout the design process
We discussed how we can keep each other in the loop of decisions made within a given project.
Outcomes:
- Depends on project.
- Communicate more visually during design calls (extend to 1h if needed)
- Requirements for other projects flagged in design weekly. Relevant designer will champion and prioritize with PM and circle back to the requester. (Flagged during meetup by Simon: Teller, and Liquid Funding, need account switching in browser to select a wallet to connect. Cc @Rachel @guylouis. Teller needs a more accurate )
Organize design in line with principles
We discussed how we can apply our principles to the design process.
Outcomes:
Consensus that fully decentralized, permissionless design (I.e. Open design) requires:
- Quality level of resources that allows contributors to gain full understanding of materials and required product context
- Maturity of best practice design patterns to ensure good product design.
- Significant effort to achieve both that cannot be achieved with current resources and workload
We can work in phases to gradually become more open:
-
This month - Transparency. Post links to Figma with some context on Discuss
-
Coming 2 months - Transparency. Blogpost for Hero project Teller describing way of working (Hester to start thread with Simon and Jonny. Format: Interview style)
-
Coming 6 months - Continuity and Inclusivity. Leave breadcrumbs, add captions to projects in Figma, Record video (call) of handoff if applicable, Create issue on Github with sufficient context (instead of PM)
-
2030, or before
 - Open Design. Design system with edit permission control. Contributor requirements to obtain editor permission control.
- Open Design. Design system with edit permission control. Contributor requirements to obtain editor permission control.
Project updates
-
Demo by Simon on Teller V1.1 (initial improvements after joining in June), V1.2 (Updates after UX testing at ETHBerlin) and V2 (Future higher (implementation) impact changes.
-
Core by Maciej mostly PR’s and ioning out issues for Core V1 release.
-
Keycard/Payment network by Andrei. Recap of roadmap discussed during offsite: Keycard for iOS, Ledger, Point of Sales. Flagged that Core Wallet experience and update of transaction flow (design available for validation against use cases) is critical for Payment Network. Cc @Rachel @Guy-louis
AOB
Influencing roadmap
We discussed how we can safeguard that improvements or features critical to the user experience are included and prioritized on the roadmap of respective teams.
Outcome:
-
Work embedded in product team as much as possible. Get involved in product definition early.
-
Reach out to infrastructure team/projects to understand impact and translate to UI requirements early.
Teller blog post
See Futurespective 2nd bullet