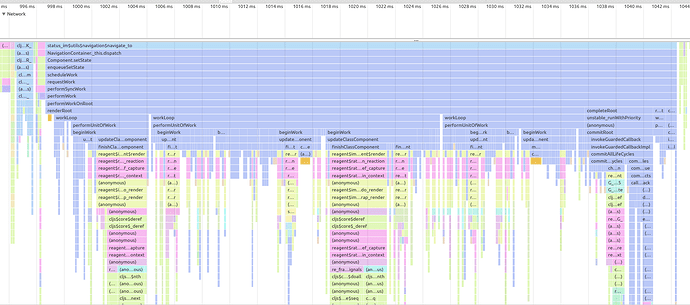
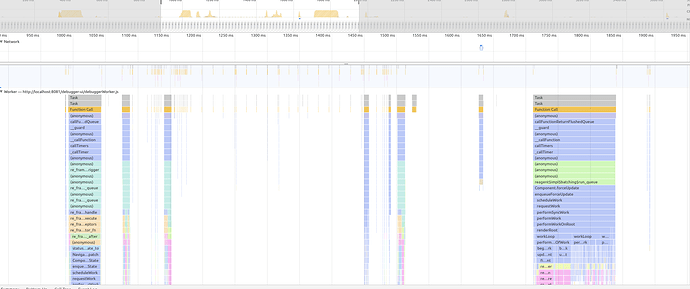
Looking at index.android.bundle in the nightlies apk gives a lot of insights on what we are doing wrong in the app in terms of the resulting size of the javascript our codebase is producing and that needs to be loaded before the user can interact with the app.
First of all kudos to @roman for all his work on getting advanced compilation working, as well as modules in vanilla cljs (though I would have prefered shadow ![]() ) and answering all my questions and inquiries
) and answering all my questions and inquiries
- The bad stuff
- [TODO] Slurp macro
Using the slurp macro is bad, whatever you slurp ends up being copied as is as a string in the minified js produced by the compiler, even with advanced optimization.
- [TODO] SVG
resurrect [experiment] disable all svg icons by rasom · Pull Request #8195 · status-im/status-mobile · GitHub
SVGs alone are 1 meg, but they are advanced compile so the final size is smaller, though that isn’t necessarily good news either, because that means they need to be evaled when starting the app, which is tedious for slow devices Replace by PNG
- [TODO] html, js and css code
Either slurped (the worst) or required at some point to be loaded in a webview:
- webviews that slurp 140k of minified web3 and 25k of non minified code of ours for status API [UNSLURP/MINIFY] → This should slightly improve response time as well when opening a dapp
extensionsare using an html file, 4k that is plain text in the final bundle, js and css are just required [UNSLURP/MINIFY]
- [TODO] List of strings and anything than could be turned into a json and is in the code instead
For instance
- gfycat.animals 25k
- gfycat.adjectives 18k
- signing-phrase.dictionaries.en 6k
could be turned into jsons and modularized
We also have actual jsons that are slurped, like the node configs,this is also bad
- [TODO] Dead code that isn’t advanced compiled
The old accouts.status is unused, but because it is required and defined in a reg-fx it isn’t advanced compile, I didn’t follow the code but for sure it is not used at all, the statuses are 4k of strings + the dead code that follows.
- [PARTIALLY DONE] look at the advanced compile bundle and check for useless stuff that could be removed or modularized
- goog.i18n kudos @roman
- The stuff we should deal with sooner rather than later
So the previous chapter was about the bad, stuff that should definitely not be in v1. Now comes the stuff that could definitely make a small difference too:
- [TODO] upgrading to react-navigation 3 and minimize wrapping of view
Currently we have a lot of wrapping going on for navigation. It seems like this has been improved in react-navigation 3, for instance one problem was safe-area and most bugs have been fixed. Plus when skimming through the changes I recall it simplifies caching of view, though that might be only for drawers and rn2 was already doing it?
- [TODO] clean up the chat components UI
There is a lot of overhead here, wrappers wrapping wrappers, a much more straightforward component hierarchy would both reduce the code size and improve performances.
POC PR for experiments: [POC] simplify chat components for perf by yenda · Pull Request #8364 · status-im/status-mobile · GitHub
A PR applying one of these changes https://github.com/status-im/status-react/pull/8369
- [TODO] use local state in components
Whenever dispatching an event in a component, think about whether the whole app has to know about it or not.
If not, does it need to survive the unmounting of the screen? If not, then it’s definitely a candidate for local state
- Stuff I didn’t mention
This is just from analyzing the bundle and component hierarchy. I could also say again that in terms of js thread, everything is completely overshadowed by the huge strains of receiving messages from the inbox. So big kudos to status-go team @igor @adam for working on the chat API that will help with that. Kudos to @dmitrys as well for helping me out with the wallet API.