Hey. After the latest discussion about the “Send transaction” flow i decided to do a few explorations.
The main goal was to create a unified flow which would be available from any part of the app: wallet, chat, browser etc.
Apart form that i wanted to fix some problems we’ve identified along the way.
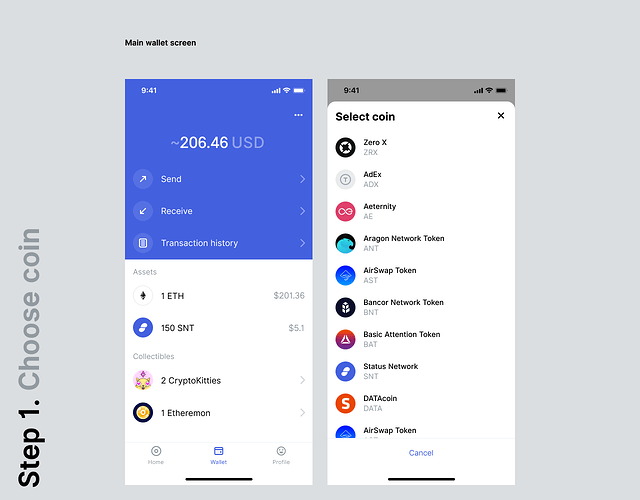
First of all i decided to separate the Choose coin and make it the first step of the flow. This makes sense because if you have chosen to send SNT it’s impossible to forget about it on the following screens, unlike recipient or amount.
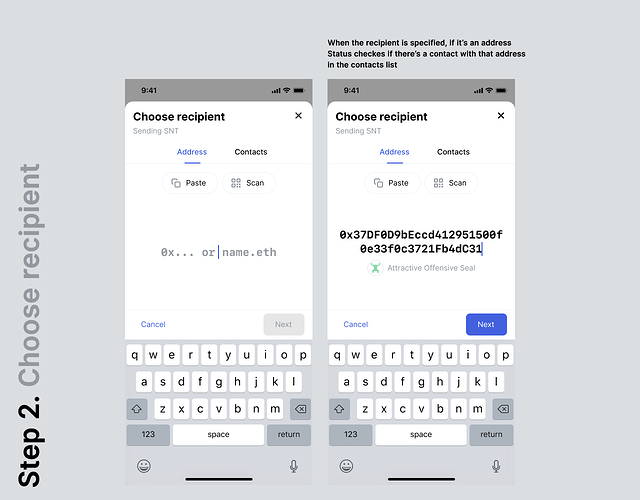
Choose recipient could behave smarter as well. For instance, it could fetch a the user’s name if they are in the contact list. Also, i’ve changed the layout and style of the “secondary” buttons (Paste and Scan) not to distract users from the main action.
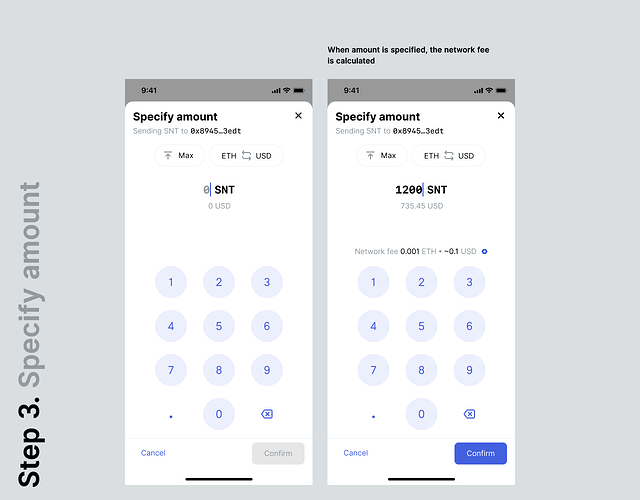
Specify amount screen now has a custom keyboard which we used in Tribute to Talk and it seems to be a more flexible solution than a native numeric keyboard. The layout of the secondary buttons remains the same as well.
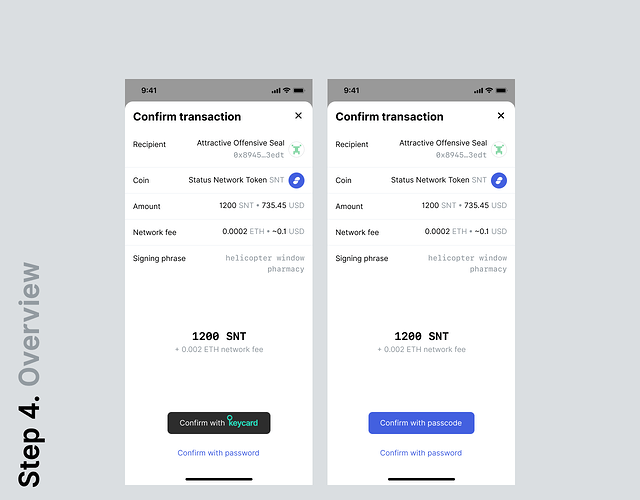
Transaction overview screen now has all the information nicely organized. The signing phrase is just another list item in the overview to avoid confusion (users treated the signing phrase as CAPTCHA text and entered it in the password field)
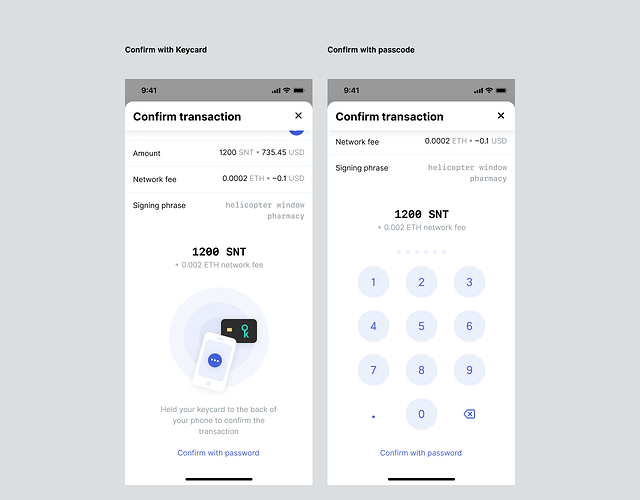
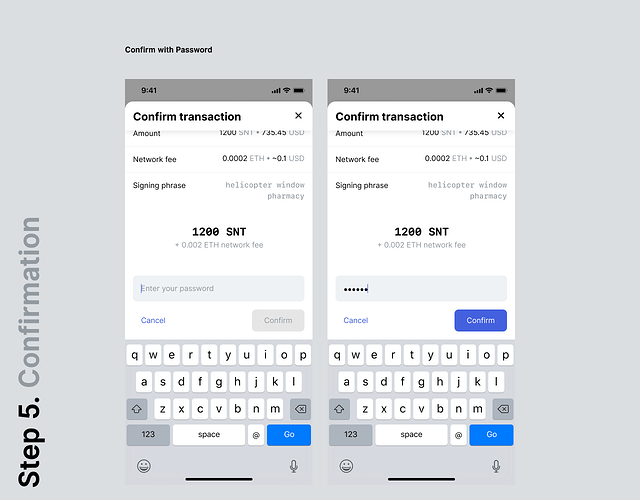
The overview screen provides confirmation options depending on the user’s setup: Keycard, Passcode or Password. Password is always the “backup” option.
The overview screen could be used separately, when the transaction details are pre-defined.
The confirmation happens in the same scrollable overview popup. There could be 3 confirmation options.
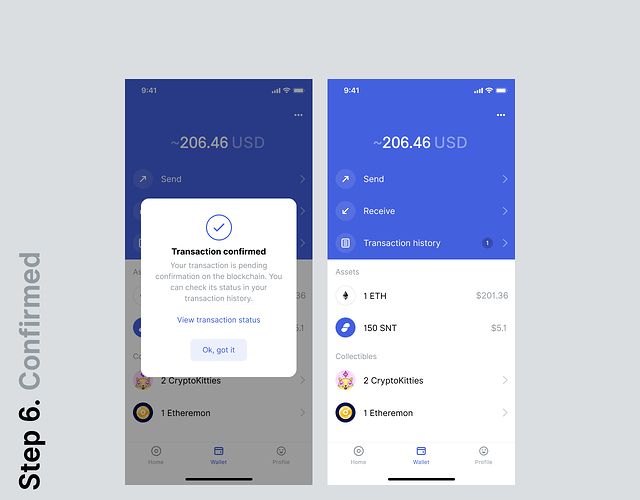
The success screen is now a popup which is a much lighter solution which respects the context.
Here’s a simple prototype with an SNT transaction.
Is is not a final solution but in my opinion it’s a step forward. Would be happy to hear your feedback or even maybe organize a call and discuss this flow and the possible improvements of it.