The community has requested before for a way to embed Status inside websites.
Using status-js and murmur, we created for Buidlweek a pure javascript component that allows any website to have their own Status channel without a need for any plugins or a specialized browser.
With this component all someone needs to do is copy a html snippet and paste it in their website
<link rel="stylesheet" href="https://status-im.github.io/status-chat-widget/themes/status.css">
<script src="https://status-im.github.io/status-chat-widget/dist/js/statuswidget.js"></script>
<div id="status-chat-widget"></div>
<script>StatusWidget("your-channel-name", document.getElementById("status-chat-widget"));</script>
Then the user can then replace your-channel-name with the intended channel, and they have the status chatroom working on their website!
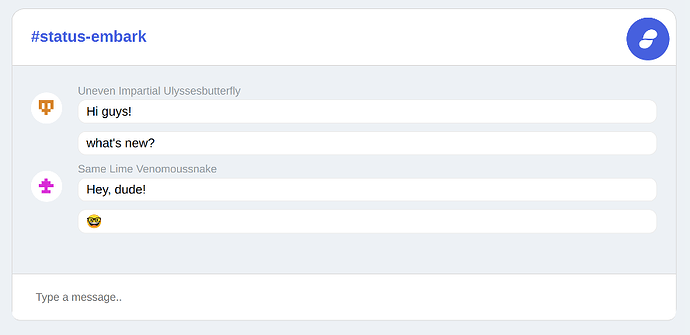
Below is a screenshot of how it looks like: